
#Batman {
background-color: black;
clear: both;
visibility: hidden;
content: “I’m Batman”; } /* @CSSHumor */
Introduction:
In this post we’ll discuss about
- (The Theory) use and importance of CSS property – content
- (The Magic) creating printable links using CSS content and pseudo-elements
If you are not interested in ‘The Theory’ which is available in almost all CSS books and web tutorials like w3schools.com, you can start with ‘The Magic’, the feature which motivated me to write this blog post.
CSS ‘content’ Property:
The primary use of CSS is to describe the presentation semantics of an HTML documents but, we can also use CSS for content generation. With content property we can inject a piece of information to an existing document. We have to use content property along with pseudo-elements like :before, :after etc.
Example:
I feel, the best use of content property is to inject the URL of a hyperlink next to it’s text content.
a:after
{
content: "(" attr(href) ")";
}
This will inject the URL mentioned within the href tag next to each link and will be decorated with a pair of parenthesis. For detailed list of content property values you may refer w3Schools.com.
Create Printable Links:
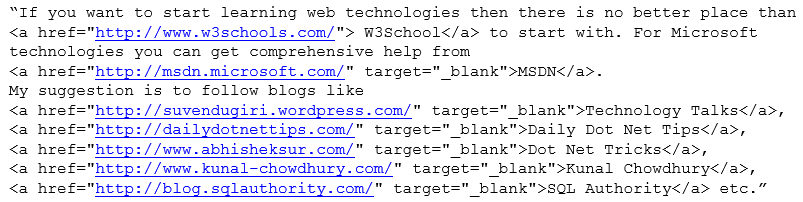
Before we start let’s have a look on the below paragraph of an HTML page-
“If you want to start learning web technologies then there is no better place than W3School to start with. For Microsoft technologies you can get comprehensive help from MSDN. My suggestion is to follow blogs like Technology Talks, Daily Dot Net Tips, Dot Net Tricks, Kunal Chowdhury, SQL Authority etc. ”
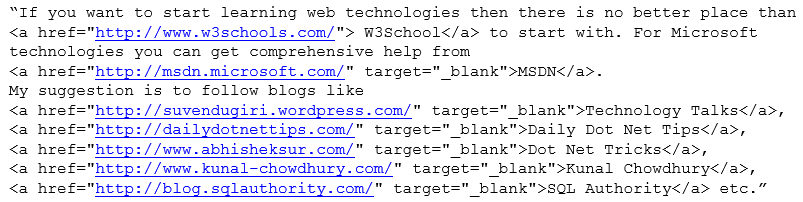
The HTML code for this is

Note that this HTML snippet has certain links to some other places. Now let someone wants to print the page containing the above paragraph. He/she will get the print copy as the above paragraph but
- What about the links?
- How can the user get the links for Technology Talks, Daily Dot Net Tips, Dot Net Tricks, Kunal Chowdhary, SQL Authority etc. from the print copies?
- Is there any way that we can show links on the print copy but not in the web page?
Solution
The easiest solution is to use content property of CSS along with pseudo-element :after. And as we want the URL to be injected next to it’s corresponding link only in the print page and not in the page that is rendered to the browser, we need to mention media type as ‘print’. So code view of the final document may look like
<style media="print">
a:after {
content: "(" attr(href) ")";
}
</style>
<div>If you want to start learning web technologies then there is no better place than
<a href="http://www.w3schools.com/">W3School</a> to start with.For Microsoft technologies
you can get comprehensive help from <a href="http://msdn.microsoft.com/en-US/">MSDN</a>.
My suggestion is to follow blogs like <a href="https://suvendugiri.wordpress.com/">
Technology Talks</a>, <a href="http://dailydotnettips.com/">Daily Dot Net Tips</a>,
<a href="http://www.abhisheksur.com/">Dot Net Tricks</a>, <a href="http://www.kunal-chowdhury.com/">
Kunal Chowdhury</a>, <a href="http://blog.sqlauthority.com/">SQL Authority</a> etc.</div>
Live Demo
You can view the live demo here. To spot the difference just view the print preview.
Conclusion
Now, we are able to do the magic with which we can create better web pages with links for both kind of users i.e, online users and offline users (with printed material).
Hopefully, you have enjoyed reading this post.
I’ll love to read a feedback from you.
Thanks !
CodeProject
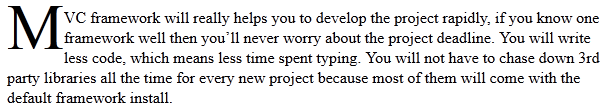
 Drop caps is a very old technique of styling first letter of the paragraph or article, commonly used by News Papers, Magazines etc. With CSS we can achieve this requirement. Let’s have a look on the following example.
Drop caps is a very old technique of styling first letter of the paragraph or article, commonly used by News Papers, Magazines etc. With CSS we can achieve this requirement. Let’s have a look on the following example.